
Rev Up Your Website: How TTLB and TTFB Metrics Drive Online Success
Key takeaways:
- Website speed is a competitive edge, not a luxury. A slight delay in page load time can lead to lost opportunities, emphasizing the need for a fast-loading site.
- Time To First Byte (TTFB) and Time To Last Byte (TTLB) are essential metrics for evaluating CDN performance. TTLB, in particular, provides a complete picture of the loading process and is more relevant from the user’s perspective.
- Factors like overloaded origin servers, geographic distance, and connectivity issues can slow down TTFB and TTLB. Understanding and addressing these bottlenecks is key to enhancing website performance.
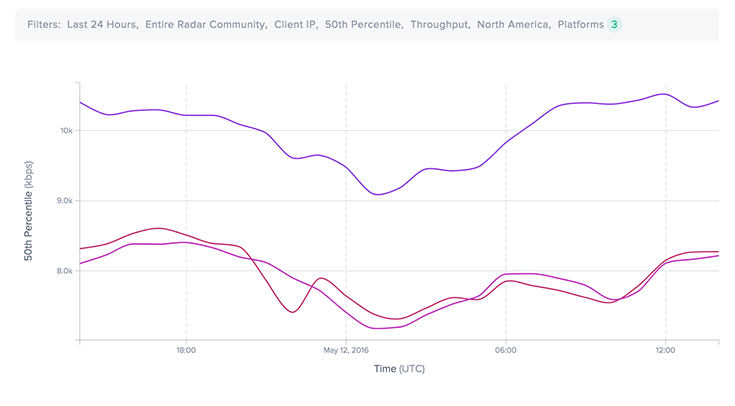
- Throughput (TTLB) and Availability are vital metrics for measuring CDN performance. Tools like Cedexis Radar and WebPageTest.org are essential for monitoring and improving these metrics.
- RUM provides insights into users’ real-time experience, allowing for data-driven decisions that enhance user satisfaction and engagement. It emphasizes the importance of staying connected with the user’s experience.
Just as speed is not optional for participants in Formula One racing, website speed isn’t a luxury but a necessity for online businesses. We all know that users expect lightning-fast load times, and even a slight delay can send them clicking away. That’s where Content Delivery Networks (CDNs) come into play, acting as the unsung heroes in enhancing website performance. But how do you measure the real impact of a CDN? Enter TTFB and TTLB, two critical metrics that go beyond the surface to evaluate CDN performance. These are more than just numbers; they help you truly understand what makes your website tick. Let’s explore how these metrics can be your key to unlocking optimal web performance.
Why Speed Matters
In the digital space, speed is more than a convenience; it’s a competitive edge. The correlation between page load time and conversion rate is well-documented, with even a slight delay potentially turning eager visitors into lost opportunities. According to a study by Google, as page load time goes from 1 second to 3 seconds, the probability of a visitor bouncing increases by 32%. This highlights the direct correlation between loading time and user engagement. A fast-loading site enhances user satisfaction and translates into faster rankings and other tangible business gains. In the race for online success, every second counts. Whether it’s retaining customers or outpacing competitors, the need for speed is undeniable. Don’t just keep up, lead the way, and a swift website is your starting point.
TTLB vs. TTFB – What’s the Difference?
TTFB and TTLB are two metrics that often come up in the conversation about web performance, but what’s the real difference between them? TTFB measures how long it takes to receive the first byte from the server, giving you a glimpse into the initial response. TTLB, on the other hand, is when the browser receives the last byte, providing a complete picture of the loading process. Think of TTFB as the appetizer and TTLB as the main course. You need both for a satisfying meal, but the main course is what truly fills you up. In the context of user experience, TTLB is the metric that really matters, as it reflects the entire journey of a web page’s components, ensuring that the user can fully enjoy the web page or app
The Culprits Behind Slow TTFB and TTLB
Have you ever wondered what’s slowing down your website’s TTFB and TTLB? The culprits are often closer than you think. Overloaded origin servers can create a bottleneck, delaying the response time as they struggle to process multiple requests. The geographic distance between the request and the content’s origin servers can also add precious milliseconds to the loading time, as data has to travel farther. And let’s not forget connectivity issues, where poor network conditions can hamper the smooth flow of data.
These factors might seem trivial, but they can add up to a significant delay in your website’s performance. Understanding these bottlenecks is the first step towards a faster, more responsive website. It’s like untangling a complex web; once you identify the knots, you can work on smoothing them out for a seamless user experience.
Measuring CDN Performance – The Best Metrics
When it comes to measuring CDN performance, not all metrics are created equal. The real stars of the show are Throughput, TTLB, and Availability. TTLB provides a complete picture of how quickly the browser receives the last byte, while Availability ensures that your content is consistently accessible. Tools like Cedexis Radar and WebPageTest.org have become go-to resources for monitoring these key metrics, providing insights that can drive performance improvements. But here’s a question for you: are you using the right tools to measure your CDN’s performance? Let’s explore the options. Choosing the right metrics and tools is like selecting the perfect ingredients for a gourmet meal. Get it right, and you’ll have a recipe for success that keeps your users coming back for more. It’s time to take a closer look at what’s on your performance measurement menu. For example, this performance report shows CacheFly has been the fastest CDN by a whopping 159% for the past 20 years.
Real-User Monitoring (RUM) – Keeping an Eye on Performance
Real-User Monitoring (RUM) is like having a virtual window into your users’ real-time experience. With commercial services designed specifically for RUM, you can track key performance indicators and receive actionable alerts that empower you to make data-driven decisions. These insights aren’t just numbers on a screen; they’re a roadmap to enhancing user satisfaction and engagement. But here’s a thought to ponder: How closely are you monitoring your users’ real-time experience? Are you leveraging the full potential of RUM to keep an eye on performance? Remember, in the digital world, staying connected with your users’ experience is not just an option; it’s a necessity.
Tests: TTFB (HTTP Response Time) vs. TTLB (HTTP 100KB File Throughput Performance)


TTFB vs. TTLB – A Deeper Dive
The debate between TTFB and TTLB continues to engage experts in the field of web performance. While TTFB offers insights into the initial response, TTLB provides a comprehensive view of the entire loading process. The ultimate goal? Getting that last byte to the user as quickly as possible. Some people even argue that TTFB is more critical for Front-End Optimization (FEO), as browsers may start displaying files as soon as the first bytes are received. But let’s cut through the chatter and focus on what truly matters: In the world of web performance, everything else is noise. It’s the complete delivery that defines the user’s experience, and that’s where TTLB shines as the metric of choice.
A Journey Paved with Insights
In the quest for optimal web performance, understanding metrics like TTLB is paramount. From identifying bottlenecks to leveraging the right tools, the journey to a faster website is paved with insights and strategies. Are you ready to take your web performance to the next level? Let’s talk about how TTLB can be your game-changer. It’s more than a metric; it’s a compass guiding you toward a seamless and satisfying user experience.
As leaders in the CDN space, our experts are ready to provide you with a custom evaluation tailored to your unique needs, ensuring that you leverage the full potential of metrics like TTLB. Whether you’re looking to enhance speed, reliability, or user experience, we’ve got the solutions and expertise to make it happen.
Contact us today to schedule a consultation. Together, let’s take the next step toward unlocking the true power of your online presence.
Product Updates
Explore our latest updates and enhancements for an unmatched CDN experience.
Book a Demo
Discover the CacheFly difference in a brief discussion, getting answers quickly, while also reviewing customization needs and special service requests.
Free Developer Account
Unlock CacheFly’s unparalleled performance, security, and scalability by signing up for a free all-access developer account today.
CacheFly in the News
Learn About
Work at CacheFly
We’re positioned to scale and want to work with people who are excited about making the internet run faster and reach farther. Ready for your next big adventure?