Revolutionizing Web Content Delivery: Exciting New Developer Updates from CacheFly
Introducing Enhanced Features for Faster, Smarter, and More Secure Online CDN Experiences
Exciting times are ahead! At CacheFly, a leading CDN service provider, we are thrilled to announce a suite of powerful updates designed to make online content delivery faster, more efficient, and more secure.
Our new features, including Cache Warming, Smart Image Optimization, and Advanced Cache Control, are tailored to enhance website performance and user experience. Whether it is a high-traffic event like a product launch or everyday web browsing, our updated services ensure your content is delivered seamlessly and securely.Embrace the future of web content delivery with us!
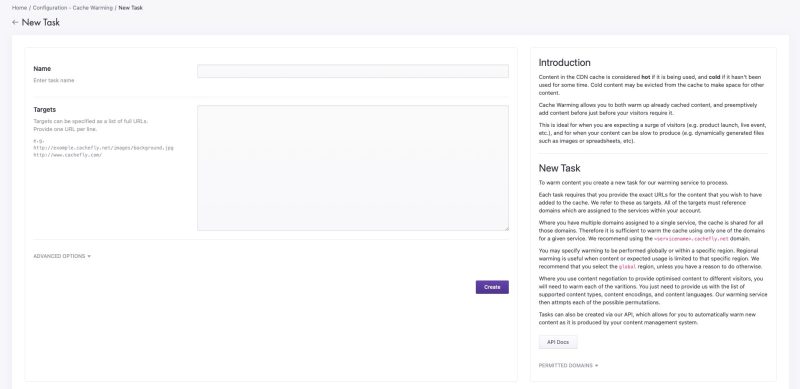
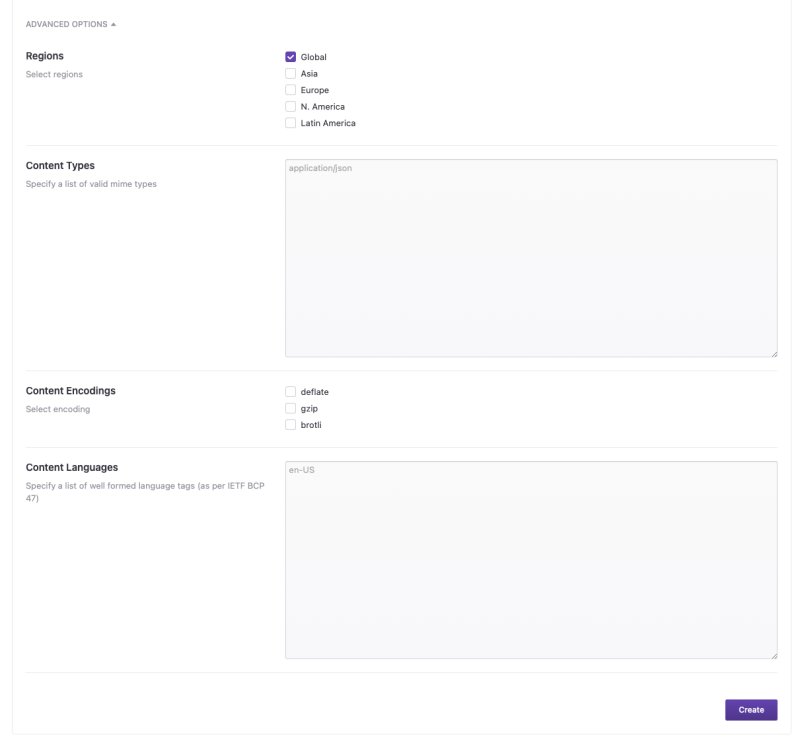
Cache Warming
Cache Warming allows you to both warm up already cached content, and preemptively add content just before your visitors require it. This is beneficial for handling surges in visitors, such as during a product launch.
This feature allows for preloading content in the CDN cache, beneficial for handling surges in visitors, such as during a product launch.
This is ideal when you are expecting a surge of visitors (e.g. product launch, live event, etc.), and when your content can be slow to produce (e.g. dynamically generated files such as images or spreadsheets, etc.).

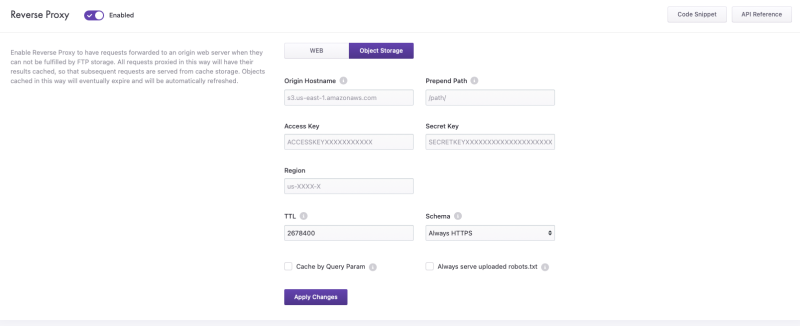
 S3 Compatible Object Storage as Reverse Proxy Origin
S3 Compatible Object Storage as Reverse Proxy Origin
Enhance your content storage and access with our S3 Compatible Object Storage. It streamlines content delivery, making it faster and more reliable.

Smart Image Optimization
Use CacheFly Smart Image Optimization for efficient, on-the-fly image processing, enhancing website performance. Our Smart Image Optimization automatically adjusts images for optimal web performance, providing faster load times and a better user experience.
CacheFly Smart Image Optimization is a fast, secure image processing service that allows you to transform and optimize your images on the fly. Large, uncompressed images can significantly slow down your website, resulting in a poor user experience and lower search engine rankings.
CacheFly uses one of the most efficient image processing libraries, libvips, which is typically 4-8X faster than using the quickest ImageMagick and GraphicsMagick settings. To reduce both latency and cost, all image processing is run on our edge compute servers and protected by our global CDN.
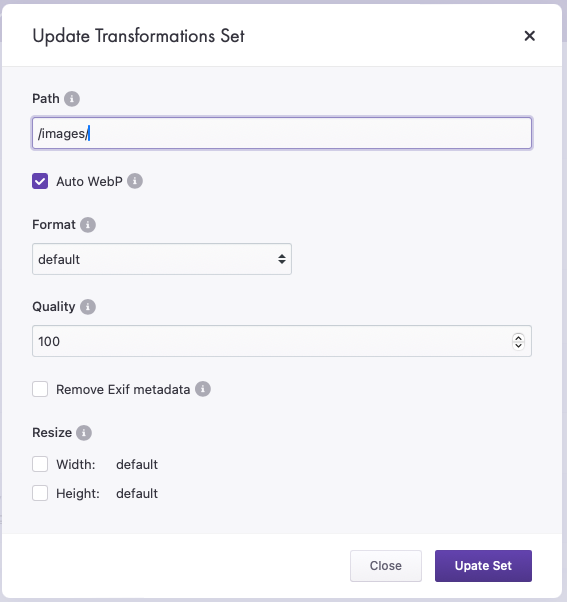
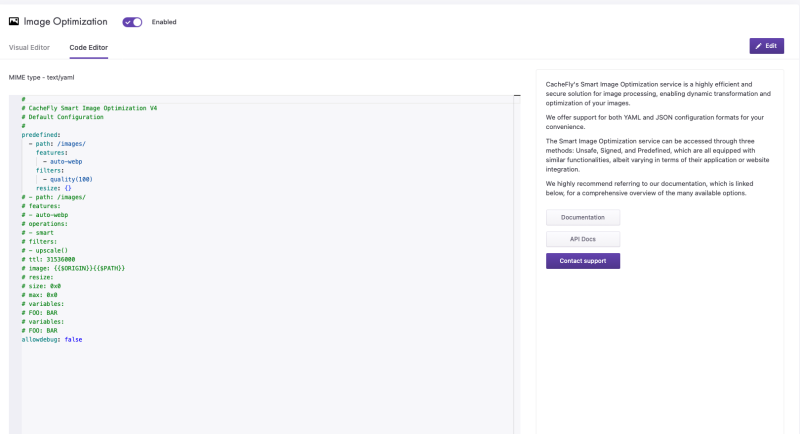
Once Smart Image Optimization is enabled for your account, you will have the option of creating a configuration file. This configuration is then associated with your services and gives you full self-service control over when and how the image processing is applied.

Smart Image Optimization has an interface for simple configuration per path but there is also the option to do more advanced configurations via our configuration editor.

For more details, see documentation.
Signed URLs
Enables restricted access to premium or private content through URL signatures. Keep your exclusive content secure with Signed URLs. This feature restricts access to ensure that only intended audiences can view your premium content. By adding a signature to the URL, we can enforce your dynamically configured policies, such as expiry and location.
Several different algorithms are supported, with signing algorithms being added on request. We aim to adapt our CDN to your specific URL signing needs.
Once Signed URLs are enabled for your account, you will have the option of creating a configuration file. This configuration is then associated with your services and gives you full control over when signing is enforced.
For more details, see documentation.
Advanced Cache Control
Improves dynamic website delivery by allowing specific caching policies. Gain more control over your website’s content with Advanced Cache Control. It customizes storing and accessing content, improving site speed and efficiency.
CacheFly Advanced Cache Control (ACC) improves the efficiency of delivering dynamic websites, where dynamic means that the website generates content on demand. The response can be any media type in any format (including HTML, image, video, etc).
This is primarily achieved by allowing configuration of Caching Policy for specific paths and file extensions. Through this configuration, you can significantly increase your Cache Hit Ratio (CHR) and provide a better experience to end users.
For more details, see documentation.
Additional Updates
Explore our new suite of options like raw logs, origin shield, and bandwidth throttling to tailor your CDN experience to your specific needs.
- Raw Logs
Logs are written in near real-time and compressed nightly. Logs are written in the popular CLF format with the addition of our custom fields and delivered to customers via our FTP storage.
- Shared Origin Shield
Origin Shield is an extra caching layer between the CDN edge servers and your origin. Current shared origin shields are in Chicago and Washington.
- Connect Timeout
This parameter controls wait time to establish a connection between our ingress server and the origin server. If a connection cannot be established before the timeout, the process will generate a HTTP 50X response.
- TimeToFirstByte (TTFB) Timeout
This parameter controls the time permitted between the beginning of a backend request for a resource and the first byte that is received from the upstream server. If a response is not received before the timeout, then the process will generate a 503.
- Request Retry When Origin Fails
This parameter enables the option to retry a backend request to the origin in cases where the origin either responds with a response code 500 or higher or doesn’t respond before the connection timeout occurs.
- Disable Caching
All requests to the CDN will bypass the cache and go direct to the origin.
- Preheat by LINK Header
Pre-fetching improves performance and cache hit ratios by automatically caching resources and related pages without waiting for them to be directly requested.
Our prefetching is controlled through Link headers sent by your origin containing the keywords prefetch or next followed by the relevant URL. For performance reasons, this does not scan for HTML meta tags.
- Hostname passthrough
By default, requests made to the origin to fetch objects use a host header containing the name of the origin. This option changes the behavior to provide the name that was sent to the CDN with the original request.
- Follow Redirect
By default, the origin response is passed “as is” to the clients, including 301/302 redirects. When this option is enabled, our ingress server will attempt to follow the redirect and fetch the actual object.
Product Updates
Explore our latest updates and enhancements for an unmatched CDN experience.
Book a Demo
Discover the CacheFly difference in a brief discussion, getting answers quickly, while also reviewing customization needs and special service requests.
Free Developer Account
Unlock CacheFly’s unparalleled performance, security, and scalability by signing up for a free all-access developer account today.
CacheFly in the News
Learn About
Work at CacheFly
We’re positioned to scale and want to work with people who are excited about making the internet run faster and reach farther. Ready for your next big adventure?